【2019年版】SyntaxHighlighterでブログにソースコードを表示しよう
さて、今回からブログで副収入獲得を目指すための特集です!
本特集では、ブログを私が運営、育成する過程で得た知識のアウトプットを行っていきます。
ブログを作ったけど、何をしようという方の手助けになればと思っています。
【次】
開始15日の弱小ブログが8記事でAmazonアソシエイトの審査に合格した話
第一回目の記事は、ブログでソースコードを綺麗に表示する方法について。
まずは、結果からどうぞ!
int main(void){
printf("Hellow Blog");
return 0;
}
では、導入手順をどうぞ!
*本記事は2018/11/18に作成したものです。
(注)今回はライブドアブログで導入することを前提にしています。
目次
SyntaxHighlighterとは?
SyntaxHighlighterとは、、、実際私も詳しくは理解してません(笑)。
ただ、ここで一番重要なのはブログの記事内に、ソースコードを
綺麗に表示してくれるということです。
私が、調べた中では様々な言語に対応しているみたいです。
概要部分で見せたようなソースコードの表示が可能になります。
SyntaxHighlighterを入手しよう
では、実際にSyntaxHighlighterを導入していきましょう。
様々な、サイトで紹介されている方法では、
2018/11/18現在
ダウンロードしたファイルに目的のものがない!
という、問題が発生していました。。。。。
なので今回は、私が行った方法を紹介します。
SyntaxHighlighterダウンロード
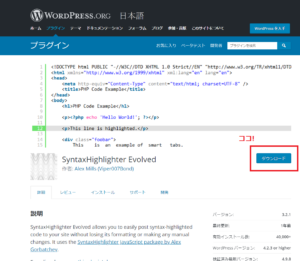
まずは、以下サイトでSyntaxHighlighterをダウンロードします。
SyntaxHighlighter
サイトに飛ぶと右のほうに、ダウンロードというボタンがあるので、
そこからダウンロードをしましょう。

syntaxhighlightertみたいな名前のファイルが、zipでダウンロードされるので
解凍して、中にscripts,stylesというファイルがあることを確認しましょう。
ちなみに、私がDLしたときは、以下のディレクトリの中にありました。
syntaxhighlighter->syntaxhighlighter->syntaxhighlighter3
これで、syntaxhighlighterの入手は終了です!
ブログの設定
実際に、ブログの記事にソースコードを導入していきましょう!
syntaxhighlighterを自ブログに設置しよう
最初にsyntaxhighlighterを、自分のブログに組み込む作業です。
まず、ブログ管理画面から以下の手順で設定画面を開きましょう
【ブログ設定】->【画像/ファイル】->【ファイル管理】
次に設定画面内にある、【フォルダを作る】を選択して、
syntaxhighlighterを、導入するファイルを作成しましょう。
今回はtmp01というファイルで作成を行いました。
*この後の作業でこのファイル名を使うところがあるので、
コピペで作業をしたい方は、tmp01という名前にするのを勧めます。
ファイルを作成したら次はtmp01を開いて、scriptsとstylesの2ファイルを作成しましょう。
最後に、作成したscriptsとstylesに、
先ほどダウンロードしたsyntaxhighlighterの、scriptsとstylesの中身をコピーしましょう。
*syntaxhighlighterのscriptsとstylesと自分のブログのscriptsとstylesを同じ構成にしましょう。
結果は以下のような、画面になるかと思います。

ブログの設定をしよう
次にブログの設定をしていきます。
ブログの設定方法は
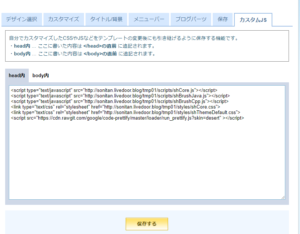
ブログの設定->カスタムjs を開きましょう。
そうすると、以下のような画面になると思います。

次に、head内という項目に以下の内容を張り付けましょう。
*青文字は、絶対に必要な所です。
赤文字は、自分が使用したい言語に合わせましょう。
javaならshBrushJava.js,C言語ならshBrushCpp.js というように記載しましょう
*自分のブログURLは、自分が運営しているライブドアブログのURLを記載すればOKです。
<script type="text/javascript" src="自分のブログURL/tmp01/scripts/shCore.js"></script>
<script type="text/javascript" src="自分のブログURL/tmp01/scripts/
shBrushJava.js"></script>
<script type="text/javascript" src="自分のブログURL/tmp01/scripts/
shBrushCpp.js
"></script><link type="text/css" rel="stylesheet" href="自分のブログURL/tmp01/styles/shCore.css"><link type="text/css" rel="stylesheet" href="自分のブログURL/tmp01/styles/shThemeDefault.css">
*上記のtmp01は先ほど作成したファイル名になります。
次に、body内に以下の記述をしましょう
<script type="text/javascript">SyntaxHighlighter.all()</script>
お疲れさまでした!
これで、記事にソースコードを記載する準備が整いました!
記事にソースコードを導入しよう
では、最後にソースコードを記載していきましょう!!
方法は、簡単です!
以下のように記載すれば、完成です!
<pre class="brush:cpp"> ソースコード </pre>
赤文字の部分を、自分の使いたい言語に変更するれば、
javaでもphpでもどんとこいです!!
お疲れさまでした以上で、今回の内容は終わりです!







ディスカッション
コメント一覧
まだ、コメントがありません