[Googlesearchconsole]テキストが小さすぎて読めません |簡単な修正方法
今日ふと、Googlesearchconsoleの確認をしていたら
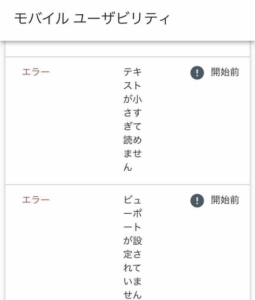
モバイルユーザビリティで怒られていたんです!
ふむふむ、何故だ?と思って確認したら
この2点で怒られていました
- テキストが小さすぎて読めません
- ビューポートが設定されていません
さて、何故怒られてしまっていたのでしょうか?
今回は、上記の2点で警告された場合の
対処方法について紹介です!
詳細
さてさて、今回Googlesearchconsoleに怒られたという話ですが
実際に、注意された画像を見てみましょう。

警告の詳細を見ると privacy.html が該当しているようで、どうやら当ブログの
プライバシーポリシーが該当しているそうです。
....心当たりありまくりです笑
何故心当たりが、あるのか?
実際に、問題発生時点のプライバシーポリシーの
htmlソースを見てみましょう。
<h2>個人情報の保護について</h2> 「http://etolog.jp」えとログ(以下、当サイト)を利用される方は、以下に記載する諸条件に同意したものとみなします。<br /> <h3>個人情報の収集について</h3><br /> 利用者は匿名のままで、当サイトを閲覧することが可能です。<br /> お問合せ等、場合によっては、利用者の氏名やメールアドレスなどの個人情報の開示提供を依頼する場合がございます。 しかし、利用者の個人情報を利用者の許可なく、当サイトから第三者へ開示・共有する事はありません。<br /><br /> <h3>ウェブサーバの記録</h3><br /> 当サイトのウェブサーバは、利用者のコンピュータのIPアドレスを自動的に収集・記録しますが、これらは利用者個人を特定するものではありません。<br /> 利用者が自ら個人情報を開示しない限り、利用者は匿名のままで、当サイトを自由に閲覧する事ができます。<br /> <h3>広告の配信について</h3><br /><br /> 当サイトでは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである<br /> Amazonアソシエイト・プログラムの参加者です。<br /> 第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、<br /> 訪問者のブラウザにクッキーを設定したりこれを認識したりする場合があります。<br /> <h3>免責事項</h3><br /><br /> 当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません<br />。 当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。<br /> 当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。<br /> 利用者は、当サイトを閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当サイト管理者は責任を負いません<br /> 。また、当サイトからリンクされた、当サイト以外のウェブサイトの内容やサービスに関して、当サイトの個人情報の保護についての諸条件は適用されません<br /> 。 当サイト以外のウェブサイトの内容及び、個人情報の保護に関しても、当サイト管理者は責任を負いません。<br />
....はい、ソースコードを見ていただければ分かるように
基本的にはタグと
だけで構築されています。
ブログの記事でhtmlを使う方には、
間違っていないように見えるかもしれません
しかし、HTMLを知ってる方から見ると
1つ大事なことを忘れてるんですよ
そう、ソースコードのお作法を!
HTMLを書く時、実は殴り書きではダメなんですよね、お作法を忘れてました。
そして、スマフォ用のビュー設定をバッチリ忘れてました、、、
ブログの記事をhtmlで描くときは、このお作法は基本的に
ブログサービスが設定してくれているので
普段は気にしなくて問題ないので忘れていましたorz
これでは、いかんという事で実際にプライバシーポリシーを修正しました。
修正結果を見てみましょう
まずは画像から
Befor:

After:

はい、スマフォから見ても文字が大きく見えていますね!
これ、本文は一切修正していないんですよ!
つまり、お作法のあるなしでココまで変わるんです!
では、実際に修正ソースを見ていきましょう。
<!doctype html> <html lang="en"> <head> <title>プライバシーポリシー</title> <meta name="viewport" content="width=device-width"> </head> <body> <script src="js/scripts.js"></script> <h2>個人情報の保護について</h2> 「http://etolog.jp」えとログ(以下、当サイト)を利用される方は、</br> 以下に記載する諸条件に同意したものとみなします。</br> <h3>個人情報の収集について</h3></br> 利用者は匿名のままで、当サイトを閲覧することが可能です。</br> お問合せ等、場合によっては、利用者の氏名やメールアドレスなどの</br> 個人情報の開示提供を依頼する場合がございます。</br> しかし、利用者の個人情報を利用者の許可なく、</br> 当サイトから第三者へ開示・共有する事はありません。 <h3>ウェブサーバの記録</h3> 当サイトのウェブサーバは、利用者のコンピュータのIPアドレスを自動的に収集・記録しますが、</br> これらは利用者個人を特定するものではありません。</br> 利用者が自ら個人情報を開示しない限り、利用者は匿名のままで、</br> 当サイトを自由に閲覧する事ができます。</br> <h3>広告の配信について</h3> 当サイトでは、Amazon.co.jpを宣伝しリンクすることによって</br> サイトが紹介料を獲得できる手段を提供することを目的に設定された</br> アフィリエイトプログラムである</br> Amazonアソシエイト・プログラムの参加者です。</br> 第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、</br> 訪問者のブラウザにクッキーを設定したりこれを認識したりする場合があります。</br> <h3>免責事項</h3> 当サイトからリンクやバナーなどによって他のサイトに移動された場合</br> 移動先サイトで提供される情報、サービス等について一切の責任を負いません</br>。 当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、</br> 誤情報が入り込んだり、情報が古くなっていることもございます。</br> 当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。</br> 利用者は、当サイトを閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、</br> 当サイト管理者は責任を負いません。</br> また、当サイトからリンクされた、当サイト以外のウェブサイトの内容やサービスに関して、</br> 当サイトの個人情報の保護についての諸条件は適用されません</br> 当サイト以外のウェブサイトの内容及び、個人情報の保護に関しても、</br> 当サイト管理者は責任を負いません。</br> </body> </html>
お作法についてですが、大体初心者に
お作法を教えるときは、とりあえず魔法の言葉だから
そのまま、覚えるかコピーして使って!笑
というパターンが多いので、今回は魔法の言葉として覚えてください
以下のように、お作法を使えば問題ないですよ!
<!doctype html> <html lang="en"> <head> <title>プライバシーポリシー</title> <meta name="viewport" content="width=device-width"> <script src="js/scripts.js"></script> <title<タイトルを記入してね</title< <meta name="viewport" content="width=device-width"< </head> <script src="js/scripts.js"></script> <body> ここにページの本文を代入してね! </body> </html>
最後に、スマフォのビュー設定箇所についてだけ触れておきます
以下のソースコードを、headタグに挿入しておけばスマフォ用の設定になるんです!
<meta name="viewport" content="width=device-width">
さいごに
いかがでしたか?
Googlesearchconsoleに、以下の2点を指摘されたら
今回の修正を入れておきましょう!
- テキストが小さすぎて読めません
- ビューポートが設定されていません
これで、Google search consoleさんには
ごめなんさい[再度確認の依頼]を出せば問題ないでしょう。
みなさんも、ブログでhtmlを使うときは気をつけましょう。
基本的に記事を書く分にはお作法部分は、
ブログサービスが作ってくれていると思うので大丈夫だと思います!







ディスカッション
コメント一覧
まだ、コメントがありません